Fueler.io for Android Developers — Guide to creating your profile on Fueler.io

Anshu
16 Feb, 2022

We are writing this guide to help you make an engaging profile on Fueler.io. This is based on a series of experiments we have done to create an effective profile of our users.
We have tried to put it up in the form of multiple options to showcase your works.
Would you love to explore something that will reward you for telling about your own work?
We at Fueler.io, reward individual like you who take a step ahead to showcase their works to the world.
In this blog, you will get to know how you can claim your reward by just documenting your work amazingly.
Before I continue guiding you, there is a small criteria you have to fit in to claim your reward. You have to score 10 credit points to earn goodies.
Below, I am mentioning some options that you can follow up to score credit points easily.
You are free to select any of the mentioned options.
Option 1:
10 Projects
Option 2:
5 Projects
3 Blogs
2 YouTube Videos
Option 3:
5 Projects
2 Blogs
3 Open-Source Contribution
Option 4:
7 Projects
3 Blogs
Option 5:
5 Blogs
3 Open-source contribution
2 Videos
Here are some of the inspiration for projects:
- Load Data into an App using Web Services [Guide]
- Use Glide/Picasso/Fresco to show images in an App [Guide]
- Write HTTP POST request [Guide]
- Design a User Dashboard page by using Constraint Layout [Guide]
- Turn on Bluetooth using toggle button and list nearby devices in a RecyclerView [Guide]
- Show Product Name, Price and Image data from ArrayList [Guide]
- Access local storage of users phone, retrieve pdf type file and store it’s path to a TextView [Guide]
- Upload file to Firebase Cloud Storage [Guide]
- Integrate Map and Show your Latitude and Longitude in Toast [Guide]
- Integrate Map and List nearby School/ATM/Restaurant [Guide]
- Share Data over Bluetooth from one App to another [Guide]
- Build an app using fragment and switch from Activity to Fragment [Guide]
- Notify User to Enable Data connection [Guide]
- Store user login data into shared preference and show it in the next activity. [Guide]
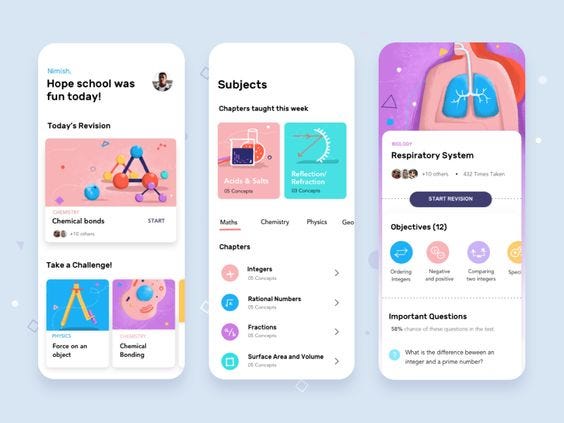
App UI Design Inspiration:

2.

3.

4.

5.

Follow these UI design inspiration while adding projects.
Blog Format
Title:
Subtitle:
Featured Image:
Introduction: (What is this blog about?)
First Paragraph: (Describe your understanding about blog topic.)
Second Paragraph: (Describe why someone should take interest in this topic.)
Example 1:
Example 2:
Example 3:
Third Paragraph: (Describe above mentioned examples.)
Conclusion:
There isn’t any restriction of mentioning examples in your blog. But always keep in mind that if your blog will have more examples, people will take more interest in your blog. So, if you are able to explain using multiple examples then you must give time in doing so.

Fueler.io is a platform that helps individuals in showcasing their proof of work. A platform where aspiring individuals get inspired by discovering inspiring individuals and their best works.
Follow Fueler.io on Twitter, Instagram, LinkedIn & Facebook to get our future updates.